How to Design an Appliance Repair Website: 4 Simple Steps to a Perfect Website

The most successful Web sites have two things: great content and stellar design. If your website design is dull, your content won’t be able to shine and you’ll drive away all visitors. That means you need to start thinking about style and site design from the moment you start creating a new project.
In this article, we’ll teach you how to make a website design from scratch. We’ll go through the six necessary steps, including:
- Finding a reliable web hosting service.
- Choosing a platform to create the site.
- Setting up the tools needed to bring your design to life.
- Creating a site layout.
- Working on your prototype design.
- Checking to see if your design looks good on mobile devices.
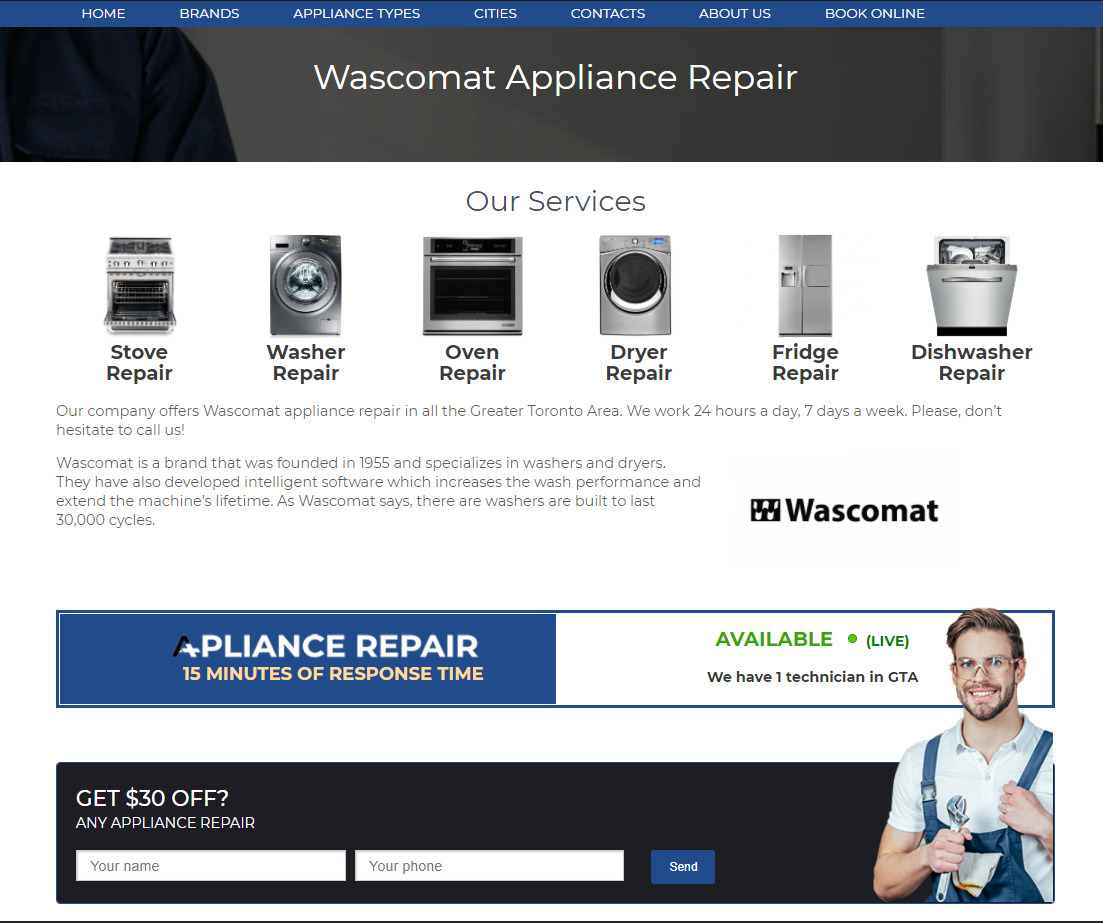
Don’t worry, you can create an amazing website, even if you’re a newbie. So, let’s talk about how to make a website design. We’ll look at the design of the Plus Appliance Repair website using the Wascomat repair page as an example. This page has a modern design, fast page speed, consistent with the theme appliance repair.

Choose a platform to build your site
Once your hosting is ready, you’ll need to choose which platform you want to use to build your site. You can always write code from scratch if you want, but this option is best for experienced developers.
As far as website platforms go, we’re big fans of content management systems (CMS). These tools allow you to build professional websites and manage large content libraries, and most are beginner-friendly.
There are many CMS options you can choose from, such as WordPress. This particular platform supplies more than 30% of the Internet, and that means the platform is really good. WordPress is easy to use and offers a staggering number of customization options thanks to its plugin and theme systems.
Install the tools you need
After installing WordPress, you’ll also need to set up a few additional tools if you want to bring your website design to life. First and foremost, you’ll need a theme that should match the style of your website.
There are thousands of options to choose from when it comes to WordPress themes. However, we recommend that you start by using a free theme while you get used to the platform. You can find the best option in the official WordPress.org repository.
Browse through the themes you like, and keep an eye out for positive reviews and the latest updates. If you don’t have either, you shouldn’t opt for that theme because it’s more likely to cause problems. If you have a theme, you can install and activate it.
Create a layout for your web design
So far, we’ve laid the technical groundwork necessary to start designing a website. Now, however, it’s time for your creativity to take effect.
Right now, you have a website on WordPress with a stylish theme and a ready-made plugin for creating pages. Then you need to get out a notepad and pencil (yes, we’re “going back to school”), which you will use to create a site layout, or sketch out a plan of what you want your site to look like.

It’s called a mockup, and it doesn’t have to be incredibly detailed. The important part is that it should include all the elements you want to see on your site. You can, of course, add as much detail as you want. Ultimately, your layout will serve as a visual reference point when you start designing your site for real.
If you don’t like pencil and paper, there are many tools you can use to create layouts on your computer. The downside is that you’ll need to master them too, which means you’ll need to spend a little more time at this stage.
In any case, go ahead and revise your layout as many times as you want until you feel you like the way it looks.
Start working on a prototype design and refine it
Once your mockup is ready, it’s time to take it from paper to the digital world. In other words, you’ll start prototyping your web design.
Since you have a ready-to-use, reliable website builder, the first thing you need to do is open it up with the WordPress editor. Then you can start adding the elements you want to your pages and arrange them as they appear in your layouts.

This process, of course, will depend on which site plugin you choose. However, at this point, we recommend that you don’t get hung up on the details, such as choosing a font size or choosing the perfect colors. After that, there will still be time to refine your design.
What’s important now is that you create a working prototype of your site, which includes all of the elements you put into your layout. With a finished prototype, you can identify any solutions that aren’t working and make changes to improve your site design. This is the point at which you will begin to focus on the small details.
